@DesignerSeany :今天我将从大家经常用到的百度外卖(iOS v4.4.1)说开去,阐述我自己分析一款App时运用的思维逻辑和过程,当然我说的不一定对,希望能给新手朋友们一些思路。
信息架构梳理
我之前有跟进App迭代的习惯,比如百度外卖就是其中之一,当它更新来到了v4.4.1之后,和之前可谓发生了天翻地覆的变化,当我重新开始尝试分析它的时候,我采取的办法依旧还是和分析一款陌生App一样,从已有产品的信息架构入手。
一个产品没有信息架构梳理,就像在盖一座迟早都会倒的楼。
信息架构到底是个什么东西呢?其实我所理解的并没有江湖传说的那么悬,我一般会把App的每一个点击事件都点击一遍,然后做相应的记录,比如我做百度外卖如下这张信息架构图大概用了一个半小时,整个过程乏善可陈:「点击一下,记录页面信息,再点击一下」如此循环。
但是这就像是破案一样,你会从中发现一些线索去了解百度外卖的产品经理和交互设计师们当时是如何思考的。
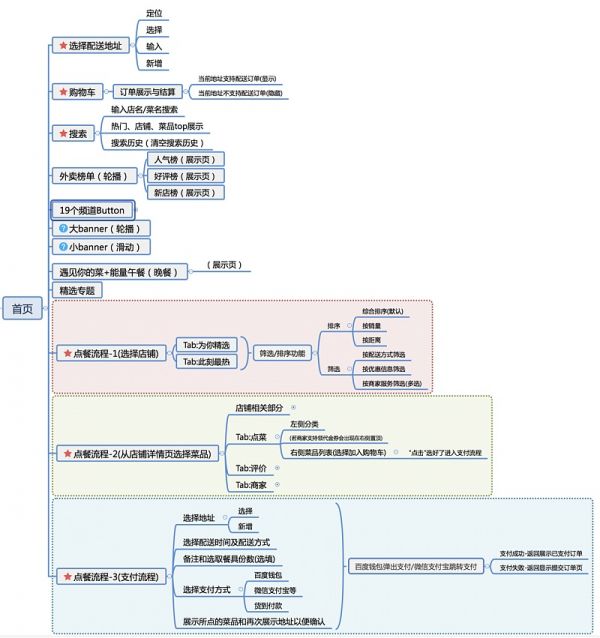
下面请看百度外卖v4.4.1信息架构梳理图:

Part 1 – 首页

首页整个单元中存在几个奇妙的交互亮点:
用力上拉,百度外卖会根据最近的一些热点更换不同的插画。
这是情感化设计的一种体现方式,偶尔给用户带来发现的惊喜。

搜索框上滑消失过后会隐藏到右侧,如下图所示:

大Banner 不仅支持滑动,点击右下角按钮可供预览。
虽然这个功能看似没有什么特别重要的作用,但这是交互设计师为愉悦用户设计的小把戏,明显我感受到了他们的诚意:

购物车列表隐藏当前定位不可送的物品。
外卖类产品有一个用户情景是这样的,用户今天在家里面放了一堆食物在购物车但是未支付,过了几天在公司不知道吃什么的时候,发现我还有个购物车,于是打开匆忙下单,谁曾想你在家时放在购物车内的外卖不一定能送到单位地址。肯定是百度外卖遇到很多这样的用户反馈,所以产品做出了这样的交互:隐藏当前定位不可送达的物品。

说完了一些交互亮点之后,我们回过头来看看首页的信息架构:

在我的信息架构中,我把产品的核心逻辑流程加上了红色五角星。也就是说一个外卖产品中,选择地址,购物车,搜索功能和点餐流程是一定必不可少的。其中我又把点餐流程拆解成了选择店铺、从店铺选择菜品和支付流程三个关键部分以便于大家理解。
既然只需要红色五角星的功能就可以满足用户的点餐流程,那么近半年来百度外卖app中加入的那些奇奇怪怪的功能是为啥呢?为了理解这个问题,我们先来看一下百度外卖这款产品半年来都做了哪些更新?答案是新增了。
外卖榜单
小banner
遇见你的菜+能量午餐(匠心晚餐)
精选专题
频道button数量(从8个变成了现在的19个)
而且新增的这些内容层级奇高,占据了首页的第一、二屏。
关于这些新增内容在这里我有一些自己的疑问和思考分享给大家:
1. 为什么之前已经有了一个大的轮播banner之后仍然要增加一些小的滑动banner?

我猜想可能是出于两种考虑:
为了UI的美观
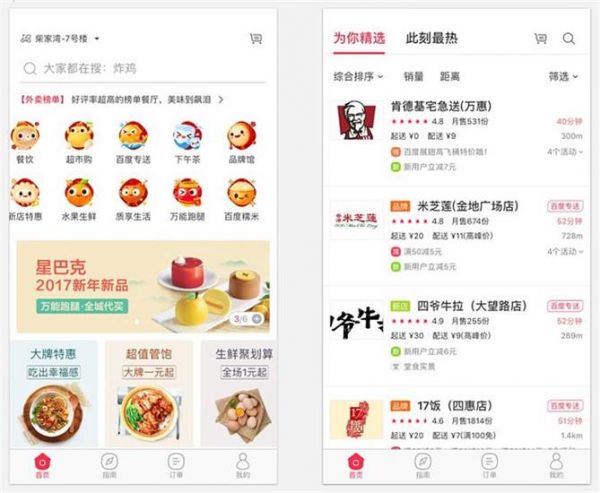
在之前我的经验是,一款app,允许用户自定义的图文越少,产品就越能做到美观,外卖产品要面向很多独立商家,每户商家logo千奇百怪,比如大家看看下面这两张图的对比:

对比那种四爷牛拉logo被截断的视觉体验来说,首屏加入了一套滑动的小banner无疑是保证用户进入第一眼就能感到饱含食欲的关键。
但是我认为作为一个体量这么大的产品,不会单纯为了视觉的美观就加入这么大一组滑动banner的,百度外卖加入这个一定有更加深层次的含义,于是我苦思冥想,想出了第二种可能性。
2. 为了盈利创收
对的你没有看错,百度外卖体量这么大,总会有商业变现产品经理思考广告入口往哪儿放,这么多的店铺,除了默认算法的排名以外还有没有一些别的办法可以取巧?提到变现这种羞羞哒事情总是让我们很害羞,但是产品形态体现上却很诚实:(好像有什么奇怪的App产品混了进去)

为什么圆形的频道button数量越来越多了?
之前的外卖app,不论是百度还是美团,如今种类都越来越多了,美团从之前的8个变成了现在的16个,百度从之前的8个变成了现在的19个:(换上春节皮肤的icons)

有很多人可能和我有同样的思考,比如我现在想喝粥吃粉吃面,那我直接去里面搜就好了啊,为什么现在多出了一个奇怪的「粥粉面」?比如我想吃点小龙虾,我直接去搜就好了,为什么现在多出一个奇怪的「龙虾盛宴」?伟大的设计准则less is more为什么在这里一点都不less?
我猜想这些奇奇怪怪越来越多icons主要承担着三个部分的产品作用:
第一个作用:更加便捷的简化流程
当我点击第一个「餐饮」icon时,跳转到了如下页面:

大家可以看到上面的滑动tab其实有『全部』、『品牌馆』、『小吃快餐』、『粉面粥』、『川湘风味』、『西式快餐』、『日韩料理』、『烧烤海鲜』和『香锅烤鱼』这么多种类的,那么为什么唯独会把「粥粉面」这一项提前在前面独立成一个icon?我猜想肯定是数据上点这一个分类产品的用户远远高于别的分类,所以产品经理根据数据做出的产品形态上的改变,把「粉面粥」这个tab单独提前变成了「粥粉面」这一个icon,如下图所示:(这里吐槽一下,这两个名字不统一是什么鬼!)

第二个作用:突出一些用户以为没有的边缘功能,为别的产品导流
比如百度糯米,万能跑腿,买药和订花、超市购和定蛋糕水果奶茶之类的。
作为一线城市的年轻人,我们当然在用了这么几年的外卖产品之后知道他们什么都能定,但是对于三四线城市的萌新来说,他们可能一直以为外卖产品只能定食物,所以把他们放在这里会突出效果。
第三个作用:为以后的运营活动和一些奇奇怪怪的市场行为埋下入口
不得不承认,这种图标频道的设计方式一向就不是一种优雅的办法,只是在平台类产品由于信息太多必须要有所分类之后在UI中形成的产物。
这种形态的UI设计模式最大的作用是有利于扩展产品入口,所以万一哪天你在百度外卖的这些频道icon里面看到一些奇怪的广告之类的也不用惊讶,毕竟是产品经理和交互设计师们也不想的。
但是我认为产品设计师不会这么无脑的为不可知的未来做扩展,事实上工作中的产品设计主要都是为了解决当前问题,所以这一点你们不要偏听偏信,也欢迎交流别的意见。
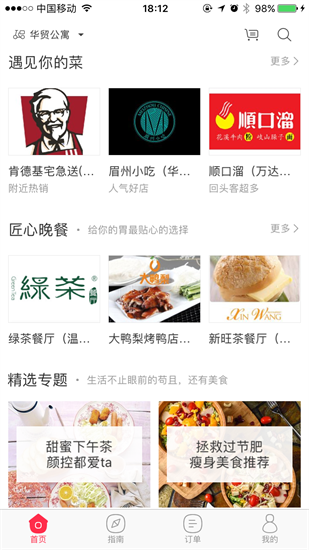
聊完小Banner和这些频道icons之后,我们来看百度外卖近半年来在app中新加入的「我最常吃」、「外卖榜单」、「遇见你的菜」、「能量午餐(匠心晚餐)」和「精选专题」五项:

这五项的层级都很高,大概在整个app首页的第二屏,这样设计到底为什么呢?
答:加入这五项的目的是为了减少用户选择!(划重点)