我想徐州APP开发公司技术人员都知道这样一个情况,应用启动时,所有视图都处于无效状态。也就是说,视图还没有绘制到屏幕上。为解决这个问题,Android调用了顶级View视图的draw()方法。这会引起自上而下的链式调用反应。首先,视图完成自我绘制,然后是子视图的自我绘制,再然后是子视图的子视图的自我绘制,如此调用下去直至继承结构的末端。当继承结构中的所有视图都完成自我绘制后,最顶级View视图也就生效了。
为加入这种绘制,可覆盖以下View方法:
protected void onDraw(Canvas canvas)
在onTouchEvent(...)方法中响应ACTION_MOVE动作时,我们调用invalidate()方法再次让BoxDrawingView处于失效状态。这迫使它重新完成自我绘制,并再次调用onDraw(...)方法。
现在我们一起来看看Canvas参数。Canvas和Paint是Android系统的两大绘制类。
1、Canvas类拥有我们需要的所有绘制操作,其方法可决定绘在哪里以及绘什么,比如线条、圆形、字词、矩形等。
2、Paint类决定如何绘制。其方法可指定绘制图形的特征,例如是否填充图形、使用什么字体绘制、线条是什么颜色等。
返回BoxDrawingView.java中,在BoxDrawingView的XML构造方法中创建两个Paint对象,如下代码所示。
创建Paint(BoxDrawingView.java)
public class BoxDrawingView extends View {
private static final String TAG = 'BoxDrawingView';
private Box mCurrentBox;
private List mBoxen = new ArrayList<>();
private Paint mBoxPaint;
private Paint mBackgroundPaint;
...
// Used when inflating the view from XML
public BoxDrawingView(Context context, AttributeSet attrs) {
super(context, attrs);
// Paint the boxes a nice semitransparent red (ARGB)
mBoxPaint = new Paint();
mBoxPaint.setColor(0x22ff0000);
// Paint the background off-white
mBackgroundPaint = new Paint();
mBackgroundPaint.setColor(0xfff8efe0);
}
}
有了Paint对象的支持,现在就能够在屏幕上绘制矩形框了,如下代码所示。
覆盖onDraw(Canvas)方法(BoxDrawingView.java)
public BoxDrawingView(Context context, AttributeSet attrs) {
...
}
@Override
protected void onDraw(Canvas canvas) {
// Fill the background
canvas.drawPaint(mBackgroundPaint);
for (Box box : mBoxen) {
float left = Math.min(box.getOrigin().x, box.getCurrent().x);
float right = Math.max(box.getOrigin().x, box.getCurrent().x);
float top = Math.min(box.getOrigin().y, box.getCurrent().y);
float bottom = Math.max(box.getOrigin().y, box.getCurrent().y);
canvas.drawRect(left, top, right, bottom, mBoxPaint);
}
}
到了这里,徐州APP开发公司小编有必要解释一下的就是,以上代码的第一部分简单直接:使用米白背景paint,填充canvas以衬托矩形框。然后,针对矩形框数组中的每一个矩形框,据其两点坐标,确定矩形框上下左右的位置。绘制时,左端和顶端的值作为最小值,右端和底端的值作为最大值。
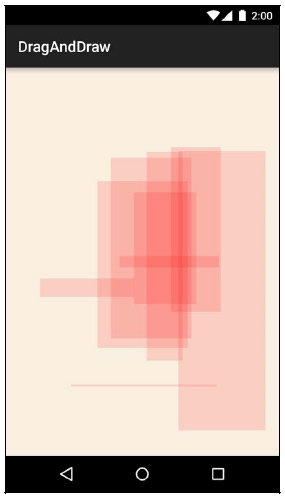
完成位置坐标值计算后,调用Canvas.drawRect(...)方法,在屏幕上绘制红色矩形框。最后运行DragAndDraw应用,尝试绘制一些红色矩形框,如下图所示。

程序员式的情绪表达
这样我们就创建了一个捕捉其触摸事件并执行绘制的视图。
以上便是小编为大家介绍的关于在View视图中使用onDraw(...)方法实现图形绘制的过程,如果还有哪些不太明白的地方,可随时来电和我们联系,我们专业为您解答。此外,了解更多关于南昌网站建设、微信开发、网站推广等方面的资讯,欢迎访问酷优网络官网动态,更多精彩文章与您分享!