
1、首先我们需要先把字的基本形做出来,整个LOGO上其实就是数字有的复杂,如下图所示:

2、然后复制一层,添加一个红色,等比缩小。如图所示:(也许有朋友会问为什么不直接描边呢?因为后面的步骤需要两层字体。。。一定要两层哦。)

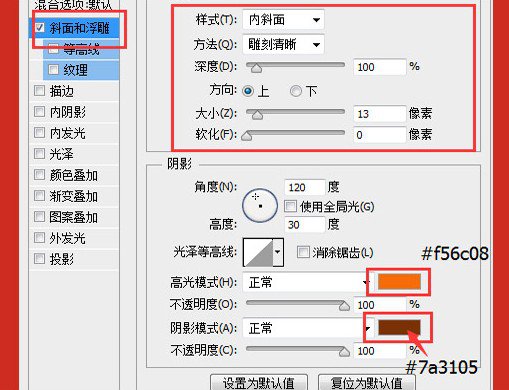
3、给红色的字体添加斜面浮雕,参数如下图所示:(这就是为什么我要复制多一层字体的原因,因为我要添加两个斜面浮雕)



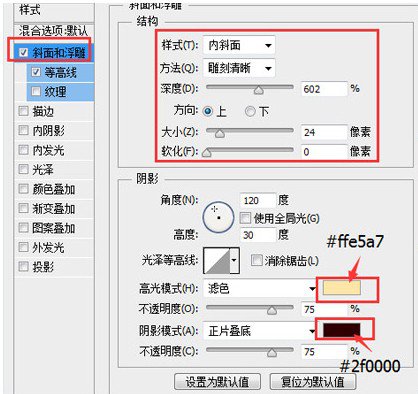
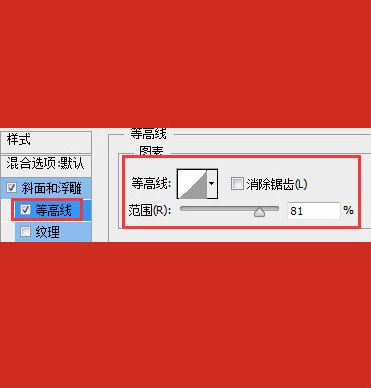
4、同样的道理,为白色字体添加斜面浮雕(注意观察哦!两个斜面浮雕是不一样的)参数如图所示:


5、把字体图层和斜面浮雕合并,方便我们后来添加光暗,可以直接把图层转为智能对象,然后栅格化图层,就可以把混合模式和图层融为一体参数,之后使用变形工具为字体图层做个透视出来,使之更加立体。如图所示:

6、接下来就是比较重要的环节了,添加光影,增加层次感到
1)首先我们先光源的位置。如图所示:

2)接着把立体部分分离出来,方便我们添加光影,如图所示,我这里是选出来的,我这里为了让大家方便看清楚,所以挪了出来,大家做的时候直接放在原地就可以了。

3)接下来我们来加高光,根据光源来,如图所示。


4)现在来添加暗部,如图所示:


5)之后再来添加反光,如图所示


7、为了使其更加有立体感,我们可以给他添加一个投影,如图所示:

8、把长城和和平鸽剪影添加起来,如图所示:

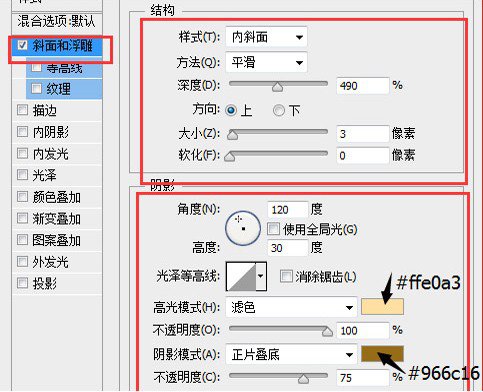
8、同样的道理,为长城和鸽子添加斜面浮雕,使其有立体感,参数如图所示:


9、最后添加一些暗部和亮部,整个LOGO的制作过程就完成了。如图所示:
