虽然移动端优先的口号喊了这么多年,我们仍能看到许多“不称职”的移动端页面。看似理所当然的网页背后还有着许多弯弯绕呢!今天的文章简单梳理了一下移动端网页设计常见的问题和技巧,说不定正是你想要的呢~
移动端的用户往往拥有着更加明确的目的性,通常他们希望能够明确、轻松地从移动端页面获得他们想要的信息和内容。无论是浏览新闻,网上购物,还是订阅信息,移动端网页应当为他们提供尽可能无缝的用户体验。
今天的文章,我们就从用户需求和体验的角度来探讨一下,移动端网页要怎么样设计才对头。
优秀的移动端页面是怎样的
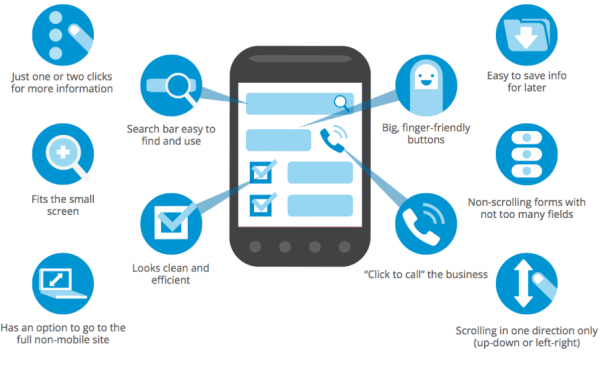
最近谷歌的研究发现,那些针对移动端优化过的网站更容易赢得回头客。这意味着网站针对移动端优化之后有着现实可见的好处。那么我们常说的“对移动端友好”到底是怎么样的概念呢?实际上,这个概念包含了一系列关键的特性,当你在进行移动端网页设计的时候应当将它们纳入考虑的范畴:

如果你希望自己的网站能够轻松的在移动端设备上访问,那么应当消除所有移动端上可能存在的可用性的问题,下面有12条提升移动端网页设计的建议,确保你的页面能够通过
可用性测试,并提供良好的用户体验。
1、针对移动端进行全面优化
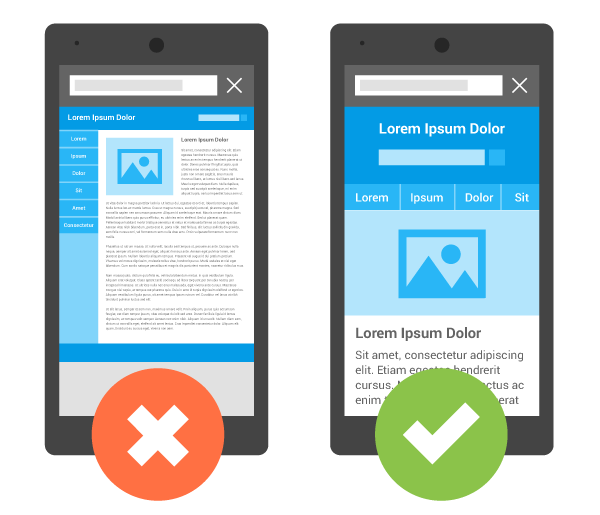
桌面端网页在移动端设备上首要的障碍就是导航的使用。看看下面Domino批萨的案例,它的桌面端和移动端网页的对比就相当明显,移动端页面经过优化之后的体验就完全不同。简单说来,优化后的移动端页面更加干净,有着更容易导航的CTA按钮

下面是优化移动端页面的几个实用技巧:
·仅使用垂直滚动。不要使用水平滚动,让用户只需单方向滚动就能浏览主要的内容。尽量通过CSS来控制页面宽度、位置和图片的缩放。
·将你的内容置于首位,避免其他的元素让用户分心。
·控制分栏的数目,尽量使用一栏单列式的布局。

·不要将移动端页面和桌面端页面混用。
2、让行为召唤按钮在移动端上友好易用
用户经常会忽略移动端页面上的一些元素,所以尽量使用CTA按钮,确保用户不会错过它们。和桌面端的情况不同,你需要将CTA按钮置于主要、显眼的位置,确保他们容易发现,容易点击触发。

CTA按钮应该易于点击,并且不会同页面中其他的元素形成干扰或者干涉。
3、让菜单简短且易用
详细而全面的菜单设计在桌面端上能够良好运行,但是当它出现在移动端上的时候,菜单就显得过长了,要在其中找到想要的内容就相当难了。所以,你需要考虑使用精简的菜单,仅保留最重要的、必须的条目。根据以往的经验,尽量不要让菜单超过7个条目。

同时你还要保持你的菜单目录足够的易用:
·它应当基于根据重要性和价值来进行排序
·它不应当包含用户不理解的术语,菜单要使用通俗易懂的表述方式。
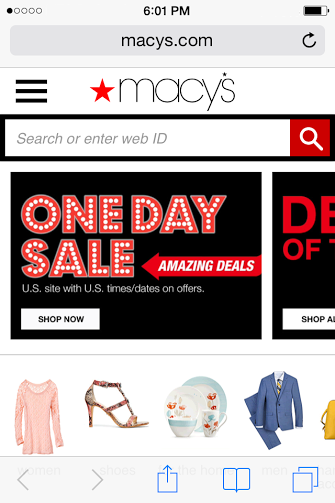
4、让搜索框显眼
如果在你的网站中,搜索是主要的功能,那么你在做移动端页面优化的时候应该突出这一功能,因为它是高转化率的功能,确保它足够显眼是很有必要的。当用户想要获取特定功能的时候,倾向于使用搜索功能来实现,所以,搜索应当是用户一打开页面就能看到的控件。通常应当让搜索框置于页面顶部,以文本输入框的形式存在。

5、让网站正好合适,无需缩放
桌面端网页出现在移动端设备上,最令人沮丧的地方就是它需要缩放。不放大页面,不仅难于阅读,而且用户容易错过重要的细节,而放大来浏览,需要来回拖放。而针对移动端优化后的页面则不存在这个问题。图片、字体和页面宽度都正好合适,用户能够完整地获取信息,确保了最基本的可用性和易用性。

6、使用高素质的素材
你的网站中所有的图片、视频和UI元素都是你的产品的一部分,当你针对移动端优化页面的时候,它们都是重要的组成部分,它们素质的优劣直接影响到用户的观感。

7、设计便于触摸交互的页面

如果你的页面是针对移动端设计的,那么网页中按钮的尺寸应当和手指的大小相匹配。MIT的Touch Lab 通过研究发现,指面的触摸尺寸平均大小为
10-14mm,而指尖的平均尺寸是8-10mm,也就是说10mmx10mm的控件尺寸设计是比较合理的大小。
另外一个需要考虑的是就是可触摸控件指尖的距离。如果两个按钮比较靠近,那么用户在移动端上就很容易出现误触的情况了。如果想要解决这个问题,就需要根据实际情况重新调整尺寸和按钮之间的距离,以适应用户手指交互的需求。下面是推荐的尺寸设定。 徐州网站建设