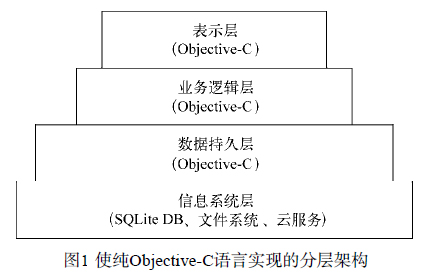
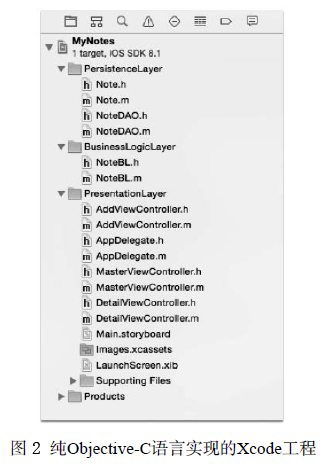
在IOS开发中用纯Objective-C语言实现的分层架构如图1所示。之前也介绍过MyNotes工程,如图2所示。在Xcode工程导航面板中,共有3个组,这类似于图上一节介绍的纯Swift语言实现的工程。


下面介绍代码部分。在dao组中,NoteDAO.h的代码如下:
@interface NoteDAO : NSObject
//保存数据列表
@property (nonatomic,strong) NSMutableArray* listData;
+ (NoteDAO*)sharedManager;
//插入备忘录的方法
-(int) create:(Note*)model;
//删除备忘录的方法
-(int) remove:(Note*)model;
//修改备忘录的方法
-(int) modify:(Note*)model;
//查询所有数据的方法
-(NSMutableArray*) findAll;
//按照主键查询数据的方法
-(Note*) findById:(Note*)model;
@end
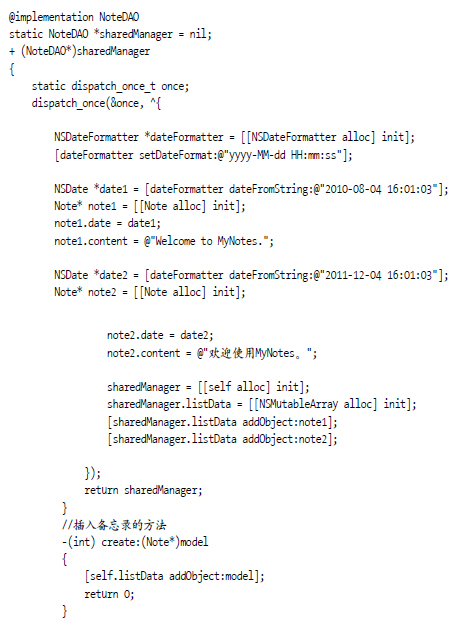
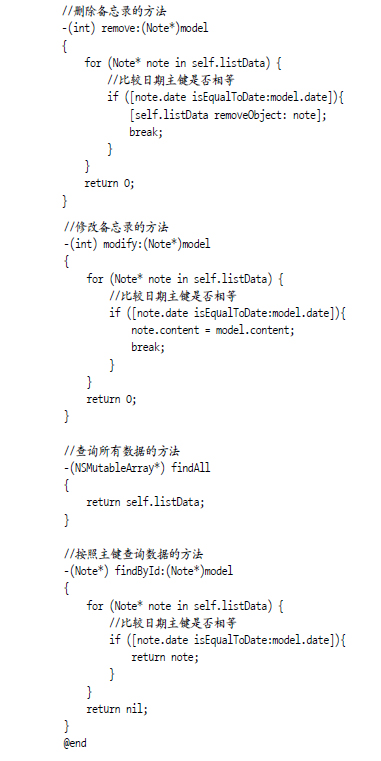
在上述代码中,listData属性用于保存数据表中的数据,其中每一个元素都是Note对象。+ (NoteDAO*) sharedManager方法用于获得NoteDAO单例对象。在dao组中,NoteDAO.m的代码如下:


NoteDAO也采用了单例设计模式来实现。
在domain组中,Note的代码如下,它只有两个属性——date是创建备忘录的日期,content是备忘录的内容:
//
//Note.h
//
#import
@interface Note : NSObject
@property(nonatomic, strong) NSDate* date;
@property(nonatomic, strong) NSString* content;
@end
//
//Note.m
//
#import 'Note.h'
@implementation Note
@end
在业务逻辑层BusinessLogicLayer中,NoteBL.h的代码如下:
@interface NoteBL : NSObject
//插入备忘录的方法
-(NSMutableArray*) createNote:(Note*)model;
//删除备忘录的方法
-(NSMutableArray*) remove:(Note*)model;
//查询所有数据的方法
-(NSMutableArray*) findAll;
@end
下面是NoteBL.m中的代码:
@implementation NoteBL
//插入备忘录的方法
-(NSMutableArray*) createNote:(Note*)model
{
NoteDAO *dao = [NoteDAO sharedManager];
[dao create:model];
return [dao findAll];
}
//删除备忘录的方法
-(NSMutableArray*) remove:(Note*)model
{
NoteDAO *dao = [NoteDAO sharedManager];
[dao remove:model];
return [dao findAll];
}
//查询所有数据的方法
-(NSMutableArray*) findAll
{
NoteDAO *dao = [NoteDAO sharedManager];
return [dao findAll];
}
@end
PresentationLayer是表示层,其中的内容大家应该比较熟悉了,徐州APP开发公司-酷优网络在这里就不再多说了,想了解更多关于这方面的知识的朋友,随时欢迎您来电和我们联系,本公司专注于南昌APP开发具有十多年的丰富经验,如有需要,徐州酷优随时为您服务!