海量企业网站模板 · 任您选择
美出特色,精出品质,一切为了企业更好的营销
美出特色,精出品质,一切为了企业更好的营销
通过昨天的讲述我们知道了UIPopoverController控制器和UISplitViewController控制器是iPad专用的视图控制类,我们着重了解了UIPopoverController控制器,今天徐州APP开发公司小编来讲解一下UISplitViewController控制器。
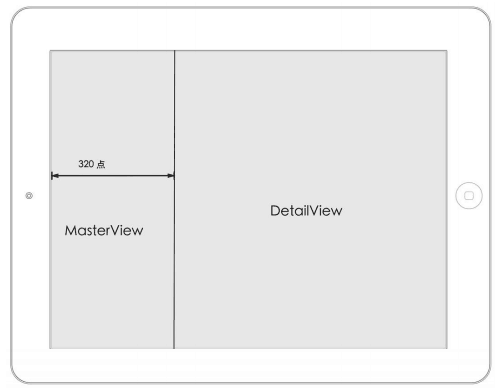
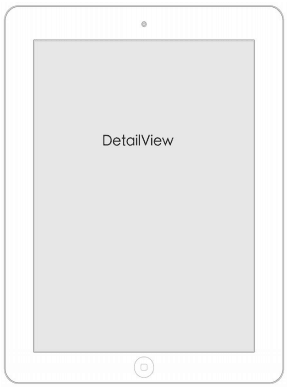
iPad自带的E-mail应用,它采用UISplitViewController控制器,该控制器是iPad中构建导航模式应用的基础,可以呈现屏幕分栏视图的效果。由于iPad要比iPhone大很多,所以不能简单地采用iPhone的导航模式。图1是横屏SplitView视图,此时屏幕被分割为左右两个视图,右侧是DetailView,负责显示详细信息,左侧是MasterView,其中有一个导航列表,用于为右侧的DetailView导航。需要说明的是,MasterView的导航列表占有320点的固定大小。在竖屏的情况下,MasterView会隐藏起来,如图2所示。

图1 横屏SplitView视图

图2竖屏SplitView视图
有时候,我们会根据需要在MasterView或DetailView中添加导航栏控制器(UINavigationController),以便在自己的视图中采用树形导航模式。图3是iPad自带的E-mail应用,左右视图都带有导航栏。MasterView内部就采用树形导航模式,这样会承载大量的信息而不混乱。

图3 iPad自带的E-mail应用
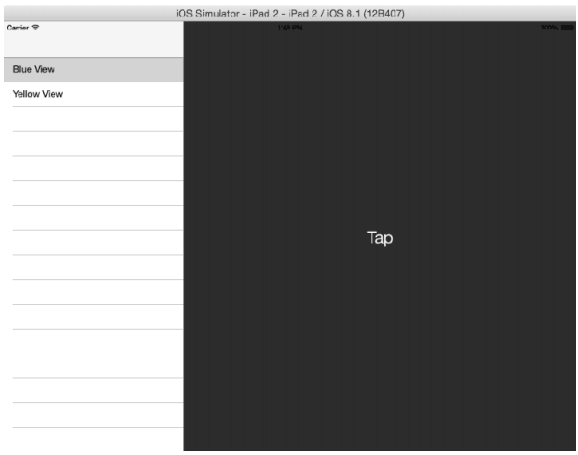
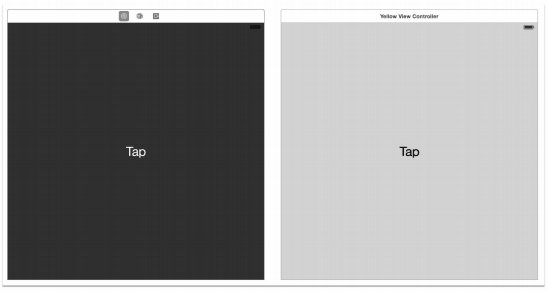
下面我们通过一个案例来熟悉一下UISplitViewController控制器。图4是横屏情况的SplitView视图,显示了MasterView和DetailView,其中MasterView中有Blue View和Yellow View两个选择项目,当选择其中一个时,右边的DetailView就会显示相应的蓝色和黄色视图。点击Tap按钮,会弹出AlertView警告框提示为蓝色还是黄色视图。

图4 SplitView视图案例
使用Xcode创建工程SplitViewSample,模板采用Single View Application,Devices选择iPad。删除由模板生成的ViewController文件,然后用Xcode工具创建DetailViewController、BlueViewController和YellowViewController视图控制器,它们的父类是UIViewController,不用选择xib文件。再创建MasterViewController视图控制器,其父类是UITableViewController,不用选择xib文件。
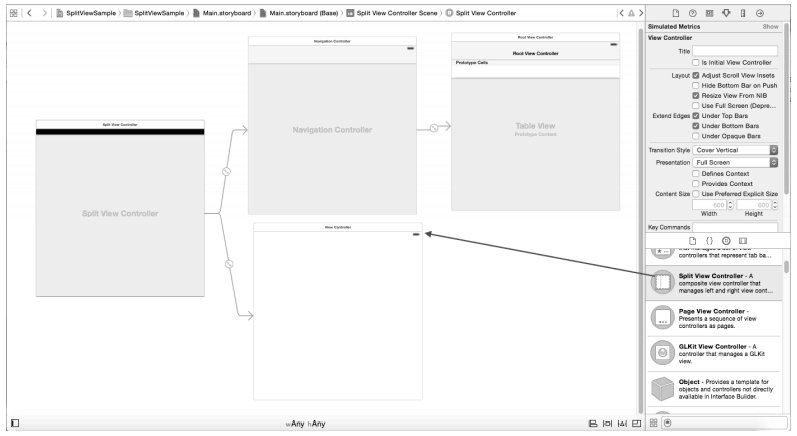
打开故事板文件,删除由模板生成的View Controller,从对象库中拖曳Split View Controller到设计界面,如图5所示。

图5 从对象库中拖曳Split View Controller到设计界面
从图5中可见,共生成了4个视图控制器。默认情况下,MasterView内部采用导航控制器(NavigationController)作为它的根视图控制器,DetailView采用普通视图控制器作为它的根视图控制器。
我们需要设置Split View Controller为初始视图控制器,选择场景中的Split View Controller,然后选择右边的属性检查器,选中View Controller→Is Initial View Controller复选框。
我们需要将自己创建的视图控制器类与故事板中的View Controller关联起来。选择场景中的Master ViewController,打开其标识检查器,选择Custom Class→Class下拉列表中的MasterViewController类。再选择场景中的DetailView Controller,打开标识检查器,选择Custom Class→Class下拉列表DetailViewController类。从对象库中拖曳两个View Controller到设计界面,按照图6在每个视图中放置一个按钮。

图6 视图控制器设计界面
在设计界面中选择场景中的Blue View Controller,打开其标识检查器,选择Custom Class→Class下拉列表中的BlueViewController类,修改StoryboardID为blueViewController。然后再选择View,将其背景改为蓝色。添加一个按钮到视图中,并为按钮添加动作事件。
类似地,选择Yellow View Controller ,打开其标识检查器,选择Custom Class→Class下拉列表中的YellowViewController类,修改Storyboard ID为yellowViewController。然后再选择View,将其背景改为黄色。添加一个按钮到视图中,并为按钮添加动作事件。
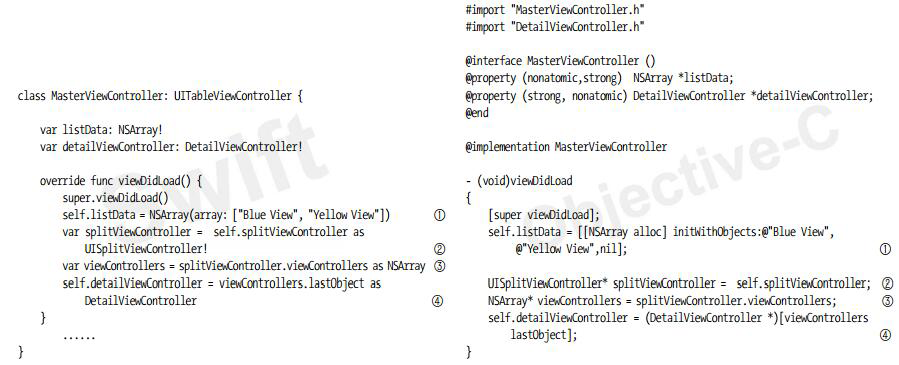
下面南昌APP开发公司小编来看看MasterViewController中的属性和视图加载方法viewDidLoad,相关代码如下:

其中listData属性用于存放MasterView中的导航列表标题,detailViewController属性是DetailViewController类型。
在视图加载方法中,第①行代码用于创建并初始化listData属性,第②行代码用于初始化splitViewController属性,这里的 self.splitViewController 用于获得它们所在的分栏视图控制器。第③行代码中,UISplitViewController的viewControllers属性是NSArray集合类型。viewControllers集合中存放两个视图控制器,其中第一个元是MasterViewController视图控制器,第二个元素是DetailViewController视图控制器。第④行代码用于获得最后一个元素(第二个元素)。
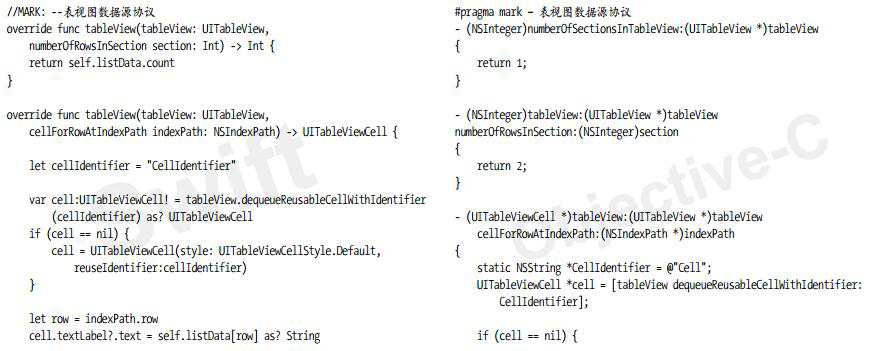
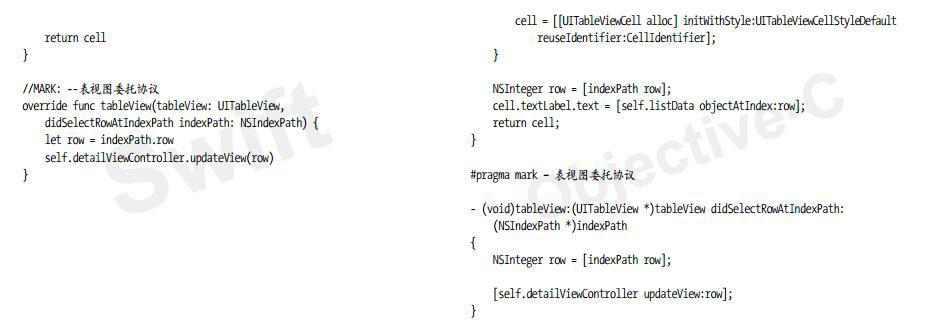
MasterViewController是表视图控制器,它实现的数据源和委托协议方法如下:


这里实现表视图委托方法tableView:didSelectRowAtIndexPath:的目的是根据选择的行号更新DetailView,其中updateView:方法是我们在DetailViewController中定义的方法,用于更新视图。
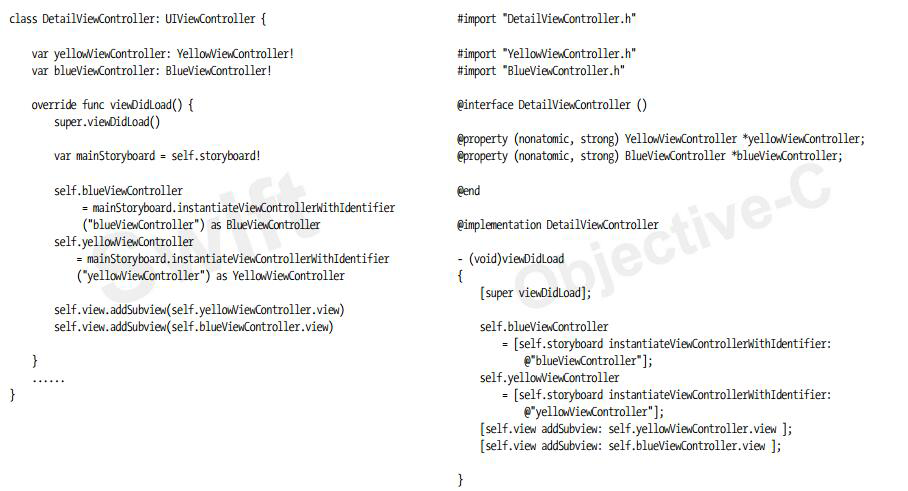
接下来,我们看看DetailViewController中的属性和视图加载方法viewDidLoad,相关代码如下:

在上述代码中,属yellowViewController和blueViewController是DetailView中要展示视图的控制器。
在viewDidLoad方法中,我们通过Storyboard ID分别创建蓝色视图控制器和黄色视图控制器,然后通过addSubview:方法把蓝色和黄色视图放入到DetailView中。
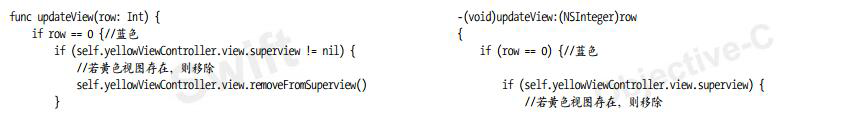
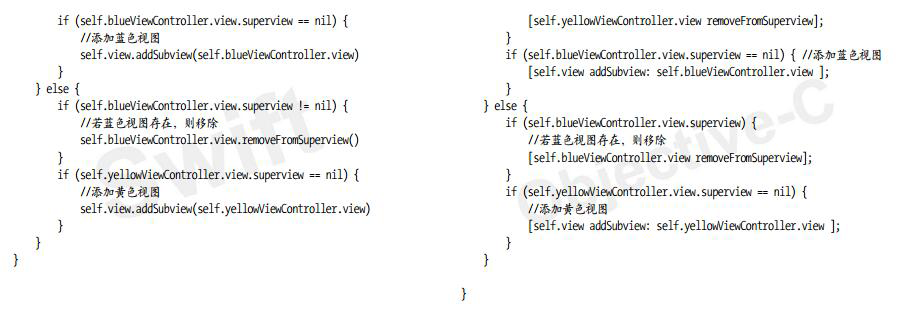
在DetailViewController中,视图方法updateView:的代码如下:


--结束END--
本文链接: http://www.83703228.cn/appkf/2370.html (转载时请注明来源链接)
下班PC阅读不方便?
手机也可以随时学习开发

一站式在线建站服务的平台
有效解决您的所有问题
专属客户经理提供技术支持
累计多年口碑和服务企业